Some Basic html task
Table of contents
No headings in the article.
Task-1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> First Html Page </title>
</head>
<body>
<h1>Hello i am Mamalisha Hati</h1>
</body>
</html>
Task-2:
Create a Basic HTML WWW project .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>First Task Html Page</title>
</head>
<body>
<h1>World Wide Web</h1>
<p>The WorldWideWeb (W3) is a wide-area <a href="https://info.cern.ch/hypertext/WWW/WhatIs.html">hypermedia</a> information retrieval initiative aiming to give universal access to a large universe of documents.</p>
<br/>
<p>Everything there is online about W3 is linked directly or indirectly to this document, including an <a href="https://info.cern.ch/hypertext/WWW/Summary.html">executive summary</a> of the project, <a href="https://info.cern.ch/hypertext/WWW/Policy.html">Mailing lists , Policy</a> , November's <a href="https://info.cern.ch/hypertext/WWW/News/9211.html">W3 news , Frequently Asked Questions .</a></p>
<a href="https://info.cern.ch/hypertext/DataSources/Top.html">What's out there?</a>
<p>Pointers to the world's online information, <a href="https://info.cern.ch/hypertext/DataSources/bySubject/Overview.html">subjects</a> , <a href="https://info.cern.ch/hypertext/DataSources/WWW/Servers.html">W3 servers</a>, etc.</p>
<a href="https://info.cern.ch/hypertext/WWW/Help.html">Help</a>
<p>on the browser you are using</p>
<a href="https://info.cern.ch/hypertext/WWW/Status.html">Software Products</a>
A list of W3 project components and their current state. (e.g. <a href="https://info.cern.ch/hypertext/WWW/LineMode/Browser.html">Line Mode</a> ,X11 <a href="https://info.cern.ch/hypertext/WWW/Status.html#35">Viola</a> , <a href="https://info.cern.ch/hypertext/WWW/NeXT/WorldWideWeb.html">NeXTStep</a> , <a href="https://info.cern.ch/hypertext/WWW/Daemon/Overview.html">Servers</a> , <a href="https://info.cern.ch/hypertext/WWW/Tools/Overview.html">Tools</a> , <a href="https://info.cern.ch/hypertext/WWW/MailRobot/Overview.html">Mail robot </a>, <a href="https://info.cern.ch/hypertext/WWW/Status.html#57">Library</a> )
<br>
<a href="https://info.cern.ch/hypertext/WWW/Technical.html">Technical</a><br>
<p>Details of protocols, formats, program internals etc</p> <br>
<a href="https://info.cern.ch/hypertext/WWW/Bibliography.html">Bibliography</a>
<p>Paper documentation on W3 and references.</p>
<a href="https://info.cern.ch/hypertext/WWW/People.html">People</a>
<p>A list of some people involved in the project.</p>
<a href="https://info.cern.ch/hypertext/WWW/History.html">History</a>
<p>A summary of the history of the project.</p>
<a href="https://info.cern.ch/hypertext/WWW/Helping.html">How can I help ?</a>
<p>If you would like to support the web.</p>
<a href="https://info.cern.ch/hypertext/README.html">Getting code</a>
<p>Getting the code by <a href="https://info.cern.ch/hypertext/WWW/LineMode/Defaults/Distribution.html">anonymous FTP</a> , etc.</p>
</body>
</html>
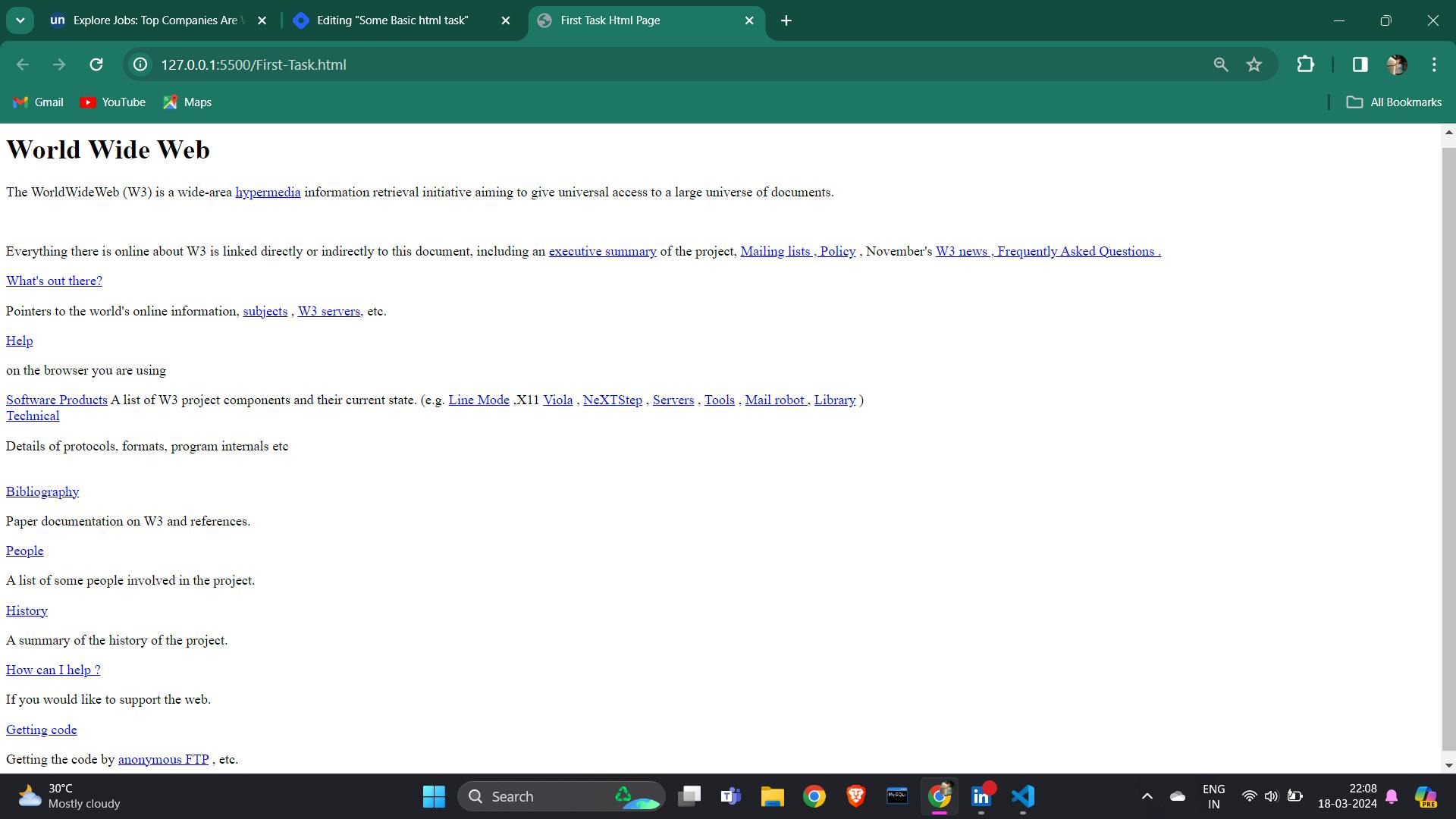
Output -:

Task-3:Write a basic html code with proper title and in body your name in heading and write contact me here and "here " linked with any social account.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Linkdln Page</title>
</head>
<body>
<h1>Well Come To My Linkdln page </h1>
<p>Contact Me<a href="https://www.linkedin.com/feed/?trk=homepage-basic_sign-in-submit">Here</a></p>
</body>
</html>